お問い合わせフォーム
ワードプレスでお問い合わせフォームを設置するときはプラグインが便利です。MW WP Formというプラグインがおすすめです。簡単に設置方法も載せておきます。

全部入りと思われるワードプレスには初期設定にお問い合わせフォームがありません。基本PHPで動いているのでメール送信の仕組みはサーバー側にあると踏んで初めから装備しておいてくれてもよさそうな気がします。
残念ながらお問い合わせフォームはプラグインになります。いろいろなものをプラグインとして利用できるのもワードプレスの良いところです。プラグイン側でいろいろな面倒を見てくれるので自由度が高いです。自前で実装してしまうと自分以外のひとが修正できなくなってしまうので商品として納品する場合はプラグインを使って設置することになります。
お問い合わせフォームに必要なもの
自由に入力項目を変更できること。
ワードプレスで自分で管理できるのでお問い合わせフォームの内容も自分で変更できることが大切です。男女のチェックや成人かどうかなどお問い合わせ状況に合わせて入力項目を変更できるといいです。
必須項目と任意の項目の自動チェック。
HTMLの中でrequiredが指定できればたいていのブラウザで大丈夫でしょう。できればプラグインのPHP側でもチェックしていただければ尚よしです。
メールアドレスの確認用入力欄
これ以外と面倒です。お問い合わせフォームに住所から電話番号、FAXに会社名、役職に従業員規模と沢山の必須項目があると見ただけで入力の難易度が上がるので、お名前とメールアドレス、要件の最低限の項目にしたいところです。この中でメールアドレスに入力間違いがあるとお互い不幸になりますので面倒でも2回入力による間違い防止策は取りたいところです。ただ、コピペでダブル間違いの可能性は否めません。私はコピペします。
入力内容の確認画面
先ほどのメールアドレスも確認画面で再度見ていただければ間違いがあったとき少しは気づきやすいはずです。入力内容の確認画面自体不要ではないかという人もいます。どうせ確認もいい加減だし、ひと手間増えるだけなので離脱の可能性が少しだけでも上がるのではないかと。しかしながら個人的には確認画面は伝統的に使っているしほんの少しでも確認手段がある方が良いと思います。また、フォームによっては1行入力欄でenterキーを連打すると勝手に送信してしまうことがありますので確認画面を挟むことによって防ぐことが可能になります。入力内容の確認画面でのメールアドレスの確認欄を非表示にする(メールアドレスが2つ表示されてしまう)ことも必要です。
お客様宛の確認メールの自動送信
お問い合わせいただいた方に対してお問い合わせ内容をメールで自動送信する機能は大切です。お問合せした方もどのような内容のお問い合わせをいつしたのかメールを見れば確認できるからです。また、返信のおよその期日だったり、心当たりのないメールだった場合の対処も書いておけるのでサイト側も助かります。
お問い合わせがあったことが分かるメール
お問い合わせがあったらメールで通知が欲しいです。ワードプレスの管理画面で定時にお問い合わせがあったかどうかのチェックをして返信するというルーティーンもよいですが月に数回お問い合わせがあるかないかの頻度ではこの作業はちょっと悲しいです。お問い合わせ数が少ない間はメールで通知があればすぐに行動できます。スマホに転送するか、スマホアプリでメールを確認するかにしてスマホの通知設定をしておけばお問い合わせを逃すことがありません。
お問い合わせの一覧
メールでお問い合わせを確認すると同時にワードプレスの管理画面でお問い合わせの一覧が見られたら2重チェックになりますし、メール受信者以外の人もお問い合わせの内容を確認できます。
お問い合わせフォームのプラグイン
ワードプレスのお問合せフォームのプラグインとしてはContact Form 7が有名ですね。簡単に設置出来てカスタマイズも可能です。
Contact Form 7を使わないこともないですが、上記に挙げたお問い合わせフォームに必要なものを全部満たすかというとちょっと不足している物もあります。Contact Form 7にさらに別のプラグインを入れることで実現できることもありますが少しだけ面倒です。メールアドレスの2重チェックはfunctions.phpにプログラムを追記することで実現可能だったりするようですのでやはりちょっとだけ面倒な感はします。
Contact Form 7は有名な分情報が入手しやすく様々なサイトさんで便利な使い方を発信しているので困った場合はググればなんとかなります。YouTubeでも設定方法を解説されている方も沢山おられるようで情報入手に困ることはありません。
私が実際に使っているのはContact Form 7ではなくてMW WP Formというプラグインです。私の上げた要望をすべて満たしてくれるとっても優秀(私にとってです。Contact Form 7を貶めるものではありませんのでよろしくお願いいたします。)なプラグインです。
キタジマタカシさんという方が作られたプラグインです。株式会社モンキーレンチさんという会社の社長さんのようです。いくつもプラグインを開発されているようです。ワードプレスのテーマも作成されているようです。またお世話になるかもしれません。
MW WP Form
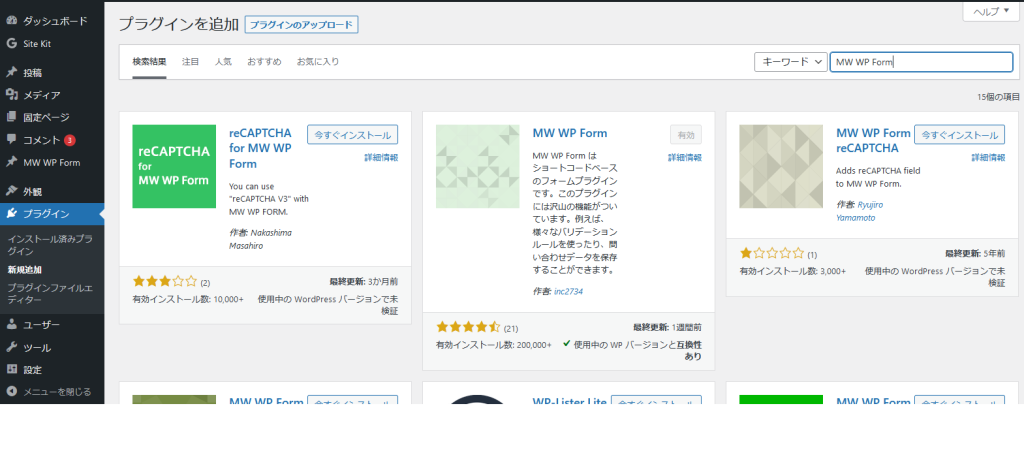
インストールはプラグインから新規追加から「MW WP Form」で検索すればすぐに見つかります。

私はすでにインストール済みなので今すぐインストールは出てきませんがMW WP Formに右上の今すぐインストールをクリックします。
MW WP Formの解説サイトは沢山あります。事細かに説明があるので今更なんですが個人的に備忘録として、自分自身の理解を深めるためにつらつらとまとめておきます。なお公式マニュアルがありますのでそちらを参照いただくことをお勧めします。
インストールがうまくいくと管理画面のプラグインにインストール済みプラグインの中にMW WP Formが表示されています。有効化をクリックします。管理画面の左ペインにMW WP Formが表示されます。そちらからフォームを作成、修正することが可能です。
フォームの名前を決める
新規追加でフォームを作成していきます。まずはフォームに名前を付けます。この名前は自分の区別用なので日本語で適切な名前を付けます。資料請求フォームやお問い合わせフォームなどがよいでしょう。
デザインを決めておく
ワードプレスはHTML、CSSなどの知識が無くてもチャチャっとサイトが作れたり、更新出来たりというのが売りの一つなのですが、お問い合わせフォームはちょっと頑張ってHTMLとCSSでデザインしてほしいです。この後フォームのパーツ(お名前の欄やメールアドレスの入力欄など)を当てはめていくのですが、角括弧で囲まれた MW WP Formが必要とする記号がたくさん出てきますの後々デザインを充てるのが分かりづらくなります。
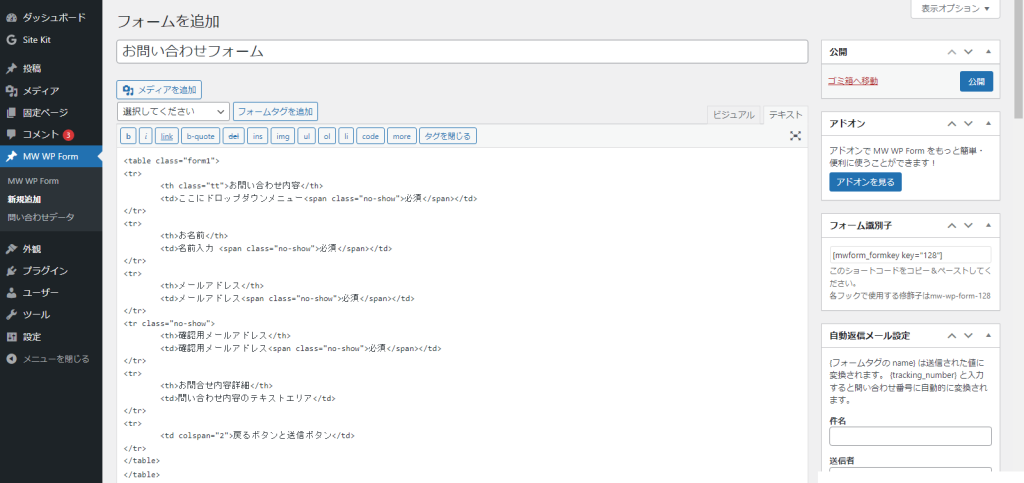
出来上がりを見越したテーブル(HTMLのtable)を組んでおいてそれをエディタに貼り付けておきます。
<table class="form1">
<tr>
<th class="tt">お問い合わせ内容</th>
<td>ここにドロップダウンメニュー<span class="no-show">必須</span></td>
</tr>
<tr>
<th>お名前</th>
<td>名前入力 <span class="no-show">必須</span></td>
</tr>
<tr>
<th>メールアドレス</th>
<td>メールアドレス<span class="no-show">必須</span></td>
</tr>
<tr class="no-show">
<th>確認用メールアドレス</th>
<td>確認用メールアドレス<span class="no-show">必須</span></td>
</tr>
<tr>
<th>お問合せ内容詳細</th>
<td>問い合わせ内容のテキストエリア</td>
</tr>
<tr>
<td colspan="2">戻るボタンと送信ボタン</td>
</tr>
</table>のようなのがテーブルです。HTMLの解説は省きますがデザインを効かすためにtable全体にクラスを付けています。確認画面で表示してほしくない項目についてはno-showというクラスを付けています。
MW WP Formの確認画面でこのテーブルの祖先要素にmw_wp_form_confirmというクラスが自動で付与されますので
.mw_wp_form_confirm .no-show{
display:none;
}とすることで非表示にすることができます。(CSSはテーマファイルエディタなどで挿入してください。)
上記のtable要素をMW WP Formの右上のテキストのタブを選択してから貼り付けます。

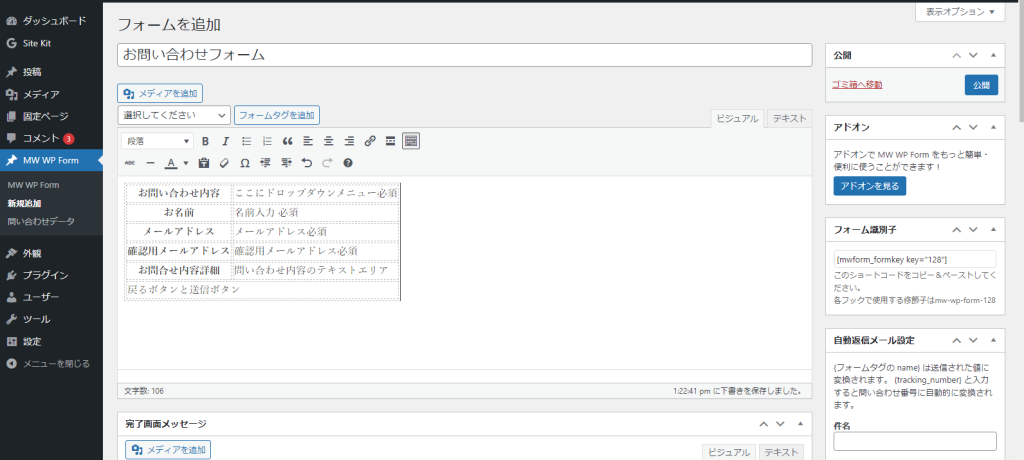
ビジュアルのタブに切り替えると

tableの中に表示されていますので右の列の必須以外の文字を消してそこにドロップダウンリストやテキストエリアなどを画面から挿入していきます。
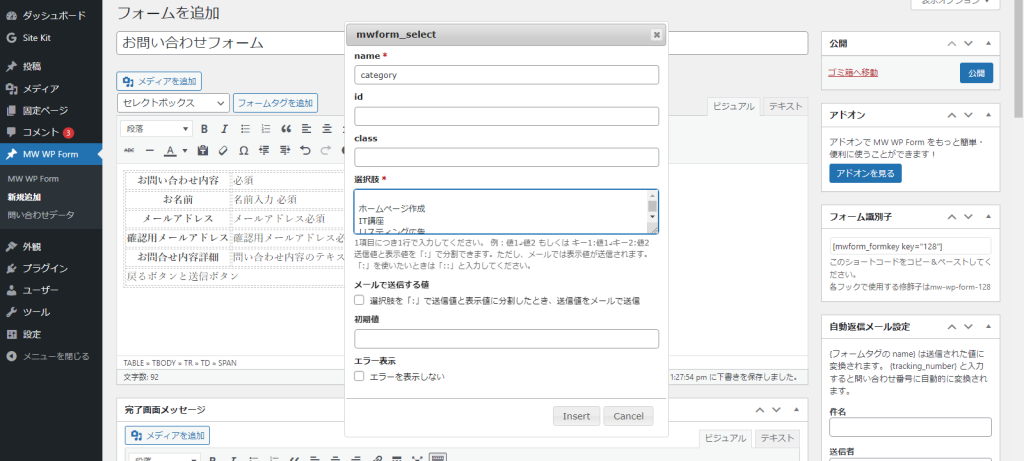
ドロップダウンリストはセレクトボックスになりますので左上の選択してくださいからセレクトボックスを選び挿入したい場所にカーソルを移動してフォームタグを追加のボタンをクリックします。

設定する項目を入力して右下のInsertをクリックします。MW WP Formの問題ではありませんが文字を削除してフォームタグを挿入時こちらの想定外のところに挿入されてしまいます。テキストタブから手作業で修正してい下さい。
<td><span class="no-show">[mwform_text name="name" size="60"]必須</span></td><span class=”no-show”>の位置が違う。
<td>[mwform_text name="name" size="60"]<span class="no-show">必須</span></td>必須の左に移動する。
確認画面で修正項目があった場合入力済みの画面に戻るために戻るボタンを入れていますがもちろんこれは最初の入力画面では表示されず確認画面のみで表示されます。確認ボタンも確認画面では送信と表示を変更することが可能です。
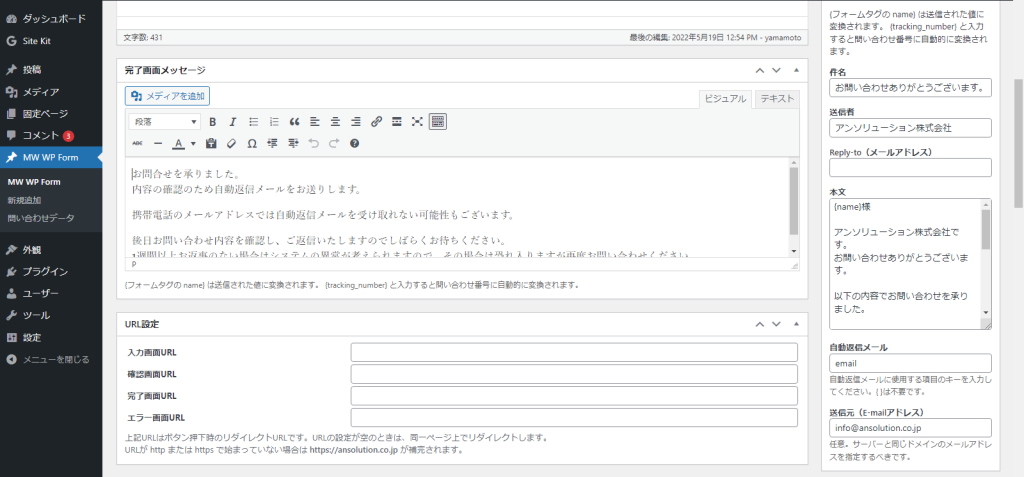
完了画面メッセージ
フォームが完成したら送信完了後に表示する文面を入力します。

ここには特殊なことはできないと思います。受付番号を表示したり受付日時を表示したりは無理みたいです。通常は必要ないですが。受付ナンバーは試せていませんが {tracking_number} で可能かもしれません?
URL設定
私はお問合せページは固定ページにしてパーマリンクのスラッグでアドレスを決定していますが、MW WP Formで入力ページ、確認ページ、完了ページ、エラーページとURLが指定できるようです。すべて空で設定していますので固定ページで決定した1つのアドレスですべて賄われます。
お客様宛の確認メールの自動送信
バリデート(メールアドレスの確認)設定の前にお問い合わせいただいたお客様に自動で返信するメールの設定です。画面右に自動返信メールの設定があります。
見たとおりですが本文中にお問合せフォームで入力された内容を反映したい場合は各フォームタグのnameに設定した値を半角中で囲えば表示されます。
{name}様お問い合わせありがとうございます。とすればお問い合わせフォームで入力いただいたお名前が{name}の代わりに表示されるということです。
もう一つ自動返信メールの送信先は自動返信メールの欄に中括弧を使わずにメール入力欄のnameの値を入力しておきます。今回だったらemailになります。
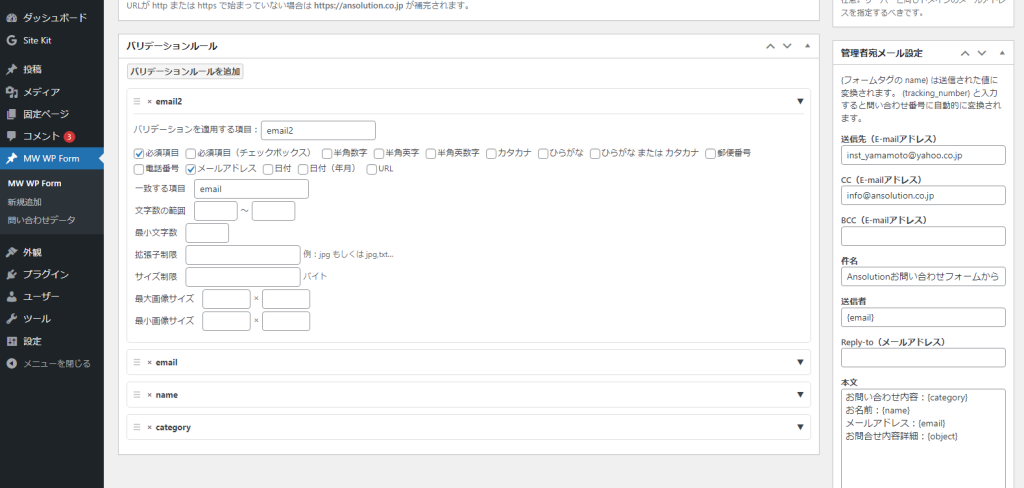
お問い合わせがあったことが分かるメール
これも画面右に管理者宛てメール設定がありますのでここで設定してください。

メール本文に入力いただいたすべての内容を記載しておきたいので本文の中に中括弧を使って入力内容を埋め込んでおきます。
このメールに返信したらお客様にメールが送れれば便利なので送信者の欄に中括弧でメール欄のnameを入れておきます。
メールアドレスの確認用入力欄と必須設定
フォームタグを追加していくと下にバリデーションルールというのが自動で表示されます。入力必須項目は必須項目にチェックを入れるだけです。
メールアドレスの確認は2つ目のメールアドレス入力欄のemail2の一致する項目欄に1つのメールアドレス入力欄のnameの値emailと入力しておけば自動で確認してくれます。
最後に右上の公開ボタンで保存されフォーム識別子というところにショートコードが発行されていますので必要なページにショートコードを埋め込めばあとはよろしくやってくれます。
お問い合わせの一覧
ワードプレスの管理画面の左ペインのMW WP Formの下にお問い合わせ一覧というところで確認できます。お問合せ一覧はデータベースに保存されていますので安心です。また、データベースに新規でテーブルを作成しないようなのでちょっとうれしいです(何がうれしいのかわかりませんが)
以上MW WP Formの設置備忘録となります。