ファビコン
ファビコンは設定しておいた方がいいですよ。ワードプレスのファビコンはデフォルトで決まってますので設定をしていないとワードプレスは皆同じワードプレスのWのファビコンになるので見分けがつかないです。簡単な方法から手の込んだ方法までありますのでご説明します。
![]()
ファビコン(favicon)はウェブサイトにつけるアイコンのことでりFavorite icon(フェイバリット・アイコン)のことです。元来Internet Explorerのお気に入りに使うためののIE独自機能であったが現在は多くのブラウザで表示されるようになりました。
SEO的にはファビコンを設定していようがいまいが何の影響もないと思います。ファビコンが認知されるとブラウザで複数ページを開いている場合などに大変便利です。たくさんのタブを開くとタブに表示される文字数が減っていきますのでファビコンでサイトを見分けることが可能です。スマートフォンのブラウザでもタブ表示してくれるものありタブにはファビコン(だけ)が表示されます。このような場合ファビコンはとっても便利です。
ファビコンを作る
サイズは16×16、32×32、48×48ピクセルなど複数ありますがブラウザに表示されるのは16×16ピクセルのサイズになります。正方形にしておきます。
これら以外のサイズのアイコンも作成可能ですがウィンドウズOSの場合、ウェブブラウザでの表示では16×16サイズ、デスクトップにショートカットを置いた場合は32×32サイズ、エクスプローラーでアイコン表示にした場合48×48サイズでの表示になります。(ならない場合もあり。)
ICO形式のマルチアイコンであれば1つのファイルに3つのサイズのまったく別個のアイコンを保存することが可能です。
透過も可能です。その場合は透過をサポートしたPNG形式やGIF形式で作成しておく事が必要です。
faviconは.icoという拡張子で通常favicon.icoという名前で保存します(単に拡張子を変更するだけではだめで対応ソフトで変換する必要あり。Webでの変換サービスも多数あり。)。ブラウザによってはgifやpngでも対応しているようです。
ネット上でgifやjpeg、pngなどのファイルをico形式に変換してくれるサイトがあるのでそちらを利用すれば簡単に作成できます。複数のサイズの画像を1つのico形式のファイルにしてくれます。
可能であれば
16×16サイズ、32×32サイズ、48×48サイズ、180×180サイズ、192×192サイズ(いずれも単位はピクセル)を用意しておけばよいでしょう。ワンサイズでも構いません。勝手にブラウザやアプリ側でよろしくやってくれます。それぞれデザインが違っても問題ありません。
マルチアイコン作成でしたらサイズを気にせずに8個まで対応しています。
Faviconジェネレーター1つの画像で16×16サイズ、24×24サイズ、32×32サイズ、48×48サイズ、64×64サイズ、128×128サイズ、256×256サイズとたくさんのマルチサイズのアイコンが作成できます。
それぞれのサイトで注意事項がありますのでよく読んでご利用いただけたらと思います。
ファビコンの設置
faviconは通常、ウェブサーバーのルート(ドメインのルート)ディレクトリにfavicon.ico を設置するだけです。ブラウザの方で自動で認識して表示してくれるはずです。
■ファビコンをルートに設置できない
■ディレクトリごとで違うfaviconを表示させたい
■うまくファビコンを認識しない
などの場合、明示的にfaviconを指定することが可能です。
HTMLのheader要素内に
<link rel="icon" href="/favicon.ico">と記述するだけです。href=”/favicon.ico”の部分はファビコンのファイルを置いている場所とファイル名です。通常ファビコンはfavicon.icoという名前でルートフォルダに設置しますので変更の必要はありません。
以前はrel=”shortcut icon”としていましたが現在はHTML5を利用しているはずですのでshortcutは不要です。また、type=”image/vnd.microsoft.icon”というのも不要です。ico形式以外のファイル形式を利用する場合は設定が必要なようですが今回は不要になります。
iOSのSafari用には別途rel=”apple-touch-icon”が必要なようで、さらにファイル形式がpngではないと駄目のようですがiOSのSafariもico形式に対応し始めたようです。
ワードプレスの管理画面から設定すると
<link rel="apple-touch-icon" href="favicon.png" />とSafari用のタグも出力してくれます。
ワードプレスでファビコンを設定
ワードプレスでファビコンを設定してみましょう。
管理画面の外観のカスタマイズをクリックします。

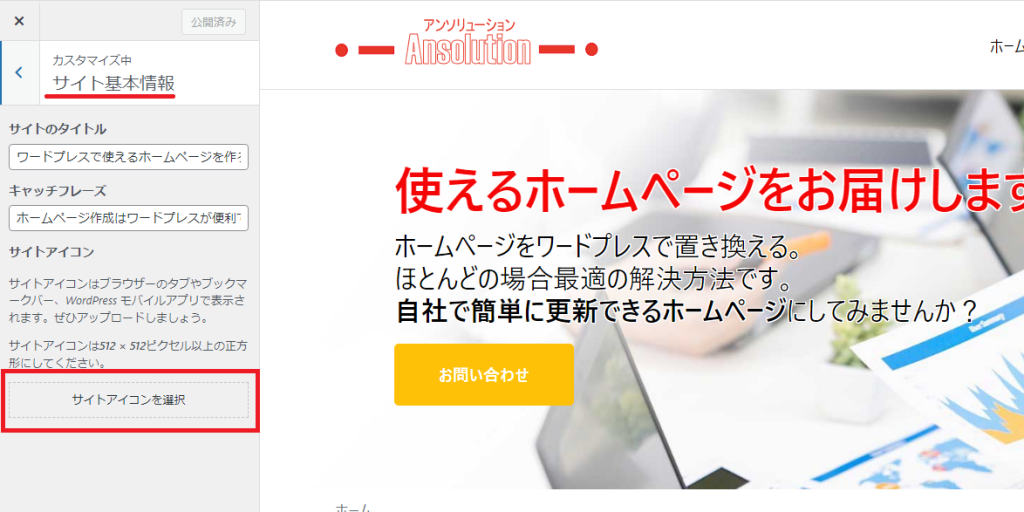
サイトの基本場をクリックすると以下のような画面になります。

左下の方のサイトのアイコンを選択をクリックします。通常の画像アップロードと同じ画面に切り替わりますので用意した画像をアップロードします。
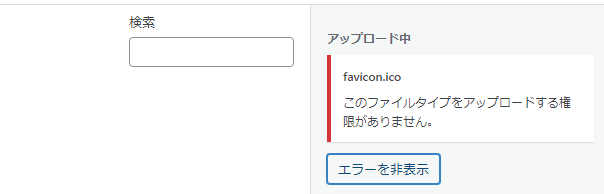
先ほどご説明したico形式のファイルですがうまくアップロードできないかもしれません。アップロード出来るファイル形式が限定されているかもしれないからです。

このような場合はpng形式のファイルをアップロードしておいてください。
FTPなどで直接サーバーにファイルをアップロードでき、heder.phpを編集できる場合はthemaフォルダ(任意のフォルダでよい)にfavicon.icoをアップロードしてheader.php内にlinkタグを記述してください。
<link rel="icon" href="<?php echo get_theme_file_uri(); ?>/favicon.ico">href=””の中はthemaフォルダが取得できるように
<?php echo get_theme_file_uri(); ?>を追記しておいてください。任意のフォルダにfavicon.icoをアップロードした方はそのフォルダまでのパスを指定してあげてください。
管理画面からのファビコン設定をしてheader.phpも両方している場合はファビコン用のリンクタグの出力が2つになるので注意してください。header.php内にlinkタグを書いて手動で設定した方は管理画面からのファビコン設定を削除してください。

これでファビコンのリンク用のタグが2重に出力されるのが防げます。